Applet: A parametrized helicoid with domain chopped into small rectangles

Applet loading

Applet loading
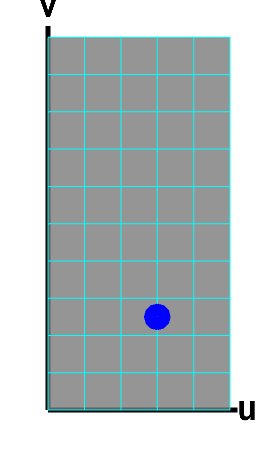
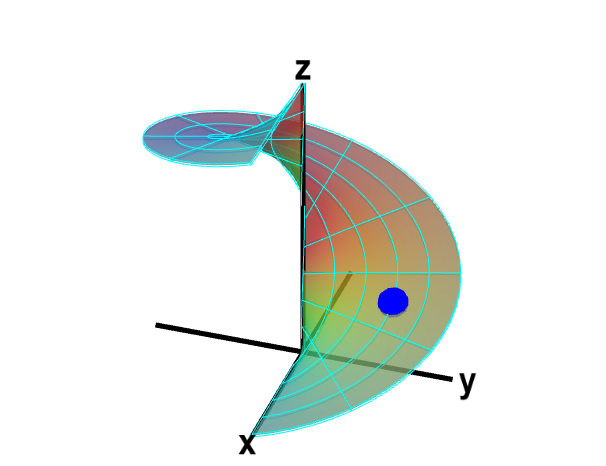
The function $\dlsp(\spfv,\spsv) = (\spfv\cos \spsv, \spfv\sin \spsv, \spsv)$ parametrizes a helicoid when $(\spfv,\spsv) \in \dlr$, where $\dlr$ is the rectangle $[0,1] \times [0, 2\pi]$. The region $\dlr$, shown as the rectangle on the left, is divided into small rectangles. You can drag the blue point in $\dlr$ to specify both $\spfv$ and $\spsv$. Alternatively, you can drag the corresponding blue point on the surface at the right. In either case, the blue points stay synchronized so that when the left blue point is at the location $(\spfv, \spsv)$, the right blue point will be at the location $\dlsp(\spfv,\spsv)$ on the surface.
In addition, you can click any of the borders of the small rectangles, on either the rectangle $\dlr$ or the helicoid surface, to highlight a curve where one of the variables is constant. Vertical lines in the rectangle $\dlr$ represent curves where $\spfv$ is constant; these correspond to curves that spiral up the helicoid. Horizontal lines in the rectangle $\dlr$ represent curves where $\spsv$ is constant; these correspond to lines that cut across the helicoid. Notice if you drag a blue point along one of these curves, the corresponding blue point in the other panel moves along the corresponding curve.
Applet links
Notation systems
More information on notation systems
General information about three.js applets
The applet was made using three.js and requires Javascript as well as a browser that supports WebGL. For most three.js applets, you can drag with the mouse to rotate the view, drag with the right button to pan, and zoom in/out with the mouse wheel. Many applets contain points that you can drag to change values of variables.