Applet: A parametrized helicoid

Applet loading

Applet loading
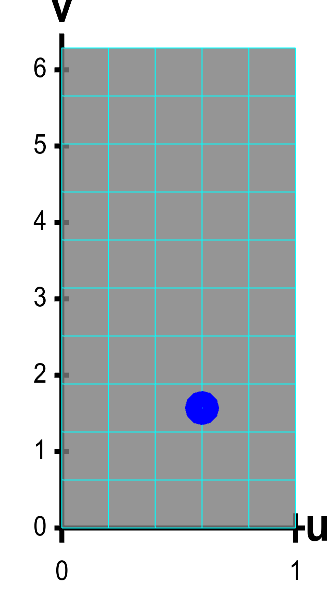
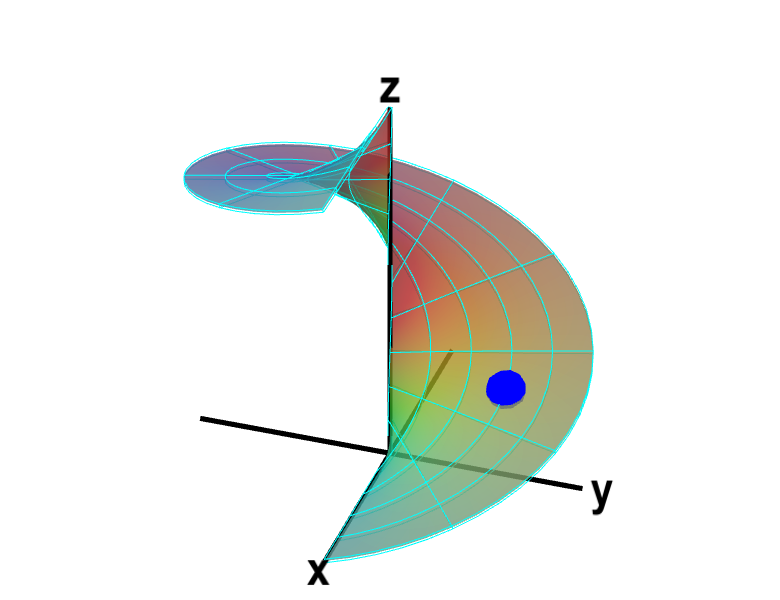
The function $\dlsp(\spfv,\spsv) = (\spfv\cos \spsv, \spfv\sin \spsv, \spsv)$ parametrizes a helicoid when $(\spfv,\spsv) \in \dlr$, where $\dlr$ is the rectangle $[0,1] \times [0, 2\pi]$. The region $\dlr$, shown as the rectangle in the first panel. You can drag the blue point in $\dlr$ to specify both $\spfv$ and $\spsv$. Alternatively, you can drag the corresponding blue point on the surface in the second panel. In either case, the blue points stay synchronized so that when the blue point in $D$ is at the location $(\spfv, \spsv)$, the blue point on the surface will be at the location $\dlsp(\spfv,\spsv)$.
The region $D$ is divided into small rectangles which are mapped to “curvy rectangles” on the surface. You can click any of the borders of the small rectangles to highlight a curve where one of the variables is constant. Vertical lines in the rectangle $\dlr$ represent curves where $\spfv$ is constant; these correspond to curves that spiral up the helicoid. Horizontal lines in the rectangle $\dlr$ represent curves where $\spsv$ is constant; these correspond to lines that cut across the helicoid. Notice if you drag a blue point along one of these curves, the corresponding blue point in the other panel moves along the corresponding curve. If, for example, you drag the first blue point along the bottom of the rectangle, you change $\spfv$ while leaving $\spsv=0$, and the second blue point moves along the bottom of the helicoid. Similarly, if you drag the blue point along the right side of the rectangle, you change $\spsv$ while leaving $\spfv=1$, and the second blue point spirals around the edge of the helicoid.
Applet links
This applet is found in the pages
Notation systems
More information on notation systems
General information about three.js applets
The applet was made using three.js and requires Javascript as well as a browser that supports WebGL. For most three.js applets, you can drag with the mouse to rotate the view, drag with the right button to pan, and zoom in/out with the mouse wheel. Many applets contain points that you can drag to change values of variables.